トップ ページ に 戻る
勾留 に 代わる 観 護 措置【コピペok!】Htmlページの「トップに戻る」ボタンの作り方 . 【コピペOK】「トップへ戻るボタン」おすすめデザイン5選 「トップへ戻る」ボタンは、CSSで様々なデザインに変更することができます。 ここでは、「トップへ戻る」ボタンにピッタリのデザインを紹介します。 【ボタンのデザイン5選】. スクロールすると出てくる「トップへ戻る」ボタンの作り方 . ここでは、このボタンの作り方について見ていきたいと思います。「ページトップに戻る」ボタンを作るには、HTMLとCSSでボタンを作る工程と、jQueryを使って動きを実装させる工程の2つがあります。それでは順番に見ていきましょう。. HTMLとCSSのみで作るトップへ戻るボタン【デザイン3種類】. 「トップへ戻る」の文字は「TOPへ」や「ページトップ」など、お好きな言葉に変えても問題ありません。 アイコンが不要の場合は <i class="blogicon-chevron-up"></i> の部分を削除してください。 サイト下トップへ戻るボタンのCSS. こちらのコードをデザインCSSに入れてください。 /***トップへ戻るボタン***/ #page-top { display: block ; font-weight: bold ; padding: . 共 晶 はんだ
ミツバチ の 絵本 コンクール7em ; text-align: center ;. 【コピペok!】ページトップボタンを簡単に実装する方法 - ゆにメモ. 今回はWEBサイトでよく見る「topへ戻る」ボタンの実装方法をご紹介します。 コピペで実装できるので、ぜひ! もくじ. ふわっと表示されるページトップへ戻るボタン. ページトップボタン実装方法【丸バージョン】 ページトップボタン実装方法【スクエアバージョン】 まとめ. ふわっと表示されるページトップへ戻るボタン. ページTOPへ戻るボタンのはこんな感じです。 最上部まで戻るとふわっと消えて、スクロールしていくうちにふわっと現れます。 ぜひ、この記事内でスクロールしてみてください! ページトップボタン実装方法【丸バージョン】 このサイトでも使っているデフォルトのページトップボタンの実装方法です。 CSSなどをカスタマイズして、お好きなように変更してみてください! HTML. <!--. Cssのみで「Topへ戻るボタン」を簡単に作る方法: スクロール . 以前、JavaScriptを使った「TOPへ戻るボタン」の実装方法をご紹介しました。 rubirubi.hateblo.jp. 今回はJavaScriptを使わずに、同様の効果を実現する方法をご紹介します。 「Scroll-driven Animations」 (スクロールドライブン・アニメーションズ)というAPIを利用するのですが、まだ新しいプロパティなのでブラウザやプラットフォームによっては機能しなかったり、不安定な部分はあるかも知れません。 ですが、スクリプトを使わず CSSのみ で、アニメーションや、スクロール途中での表示などを実装できるメリットは大きいのと、コードはシンプルなので設置も簡単に出来ると思いますので、ぜひ参考にしてみて下さいね。. 【コピペで簡単】CSSでトップへ戻るボタン12種類!JQueryで . 本日は、まだまだひよっこプログラマーの私が トップへ戻るボタンの作り方 についてまとめました! 動くタイプ から 文字を入れるタイプ 、 スクロールインするタイプ など色々ご紹介しております。 この記事を読んでもらえれば、あなたは トップボタンを自由に作れるようになります ! ぜひ記事を参考にして、あなたのオリジナルボタンを作ってみてください💓. 関連記事:トップボタンをcssでカスタマイズしよう! 〜目次〜 トップへ戻るボタンのデザイン (HTML/CSSのみ) 動くトップボタン. スマートなトップボタン. 2種類のFontAwesomeを使ったトップボタン. 文字ありトップボタン. 文字だけの場合. FontAwesomeと併用したい場合. Htmlで簡単!トップに戻るボタンの作り方7選 - Jpsm. トップに戻るボタンの作り方7選 - JPSM. HTMLで簡単! トップに戻るボタンの作り方7選. 【サイト内のコードはご自由に 個人利用・商用利用 いただけます】 このサービスは複数のSSP (法人のみ)による協力の下、運営されています。 この記事では、プログラムの基礎知識を前提に話を進めています。 説明のためのコードや、サンプルコードもありますので、もちろん初心者でも理解できるように表現してあります。 基本的な知識があればカスタムコードを使って 機能追加、目的を達成 できるように作ってあります。 ※この記事は、一般的にプロフェッショナルの指標とされる『実務経験10,000時間以上』を凌駕する現役のプログラマチームによって監修されています。. ページトップへ戻るボタンをhtmlとcssのみで実装する方法 . ページトップへ戻るボタンをカスタマイズする方法. ボタンに影をつける. 
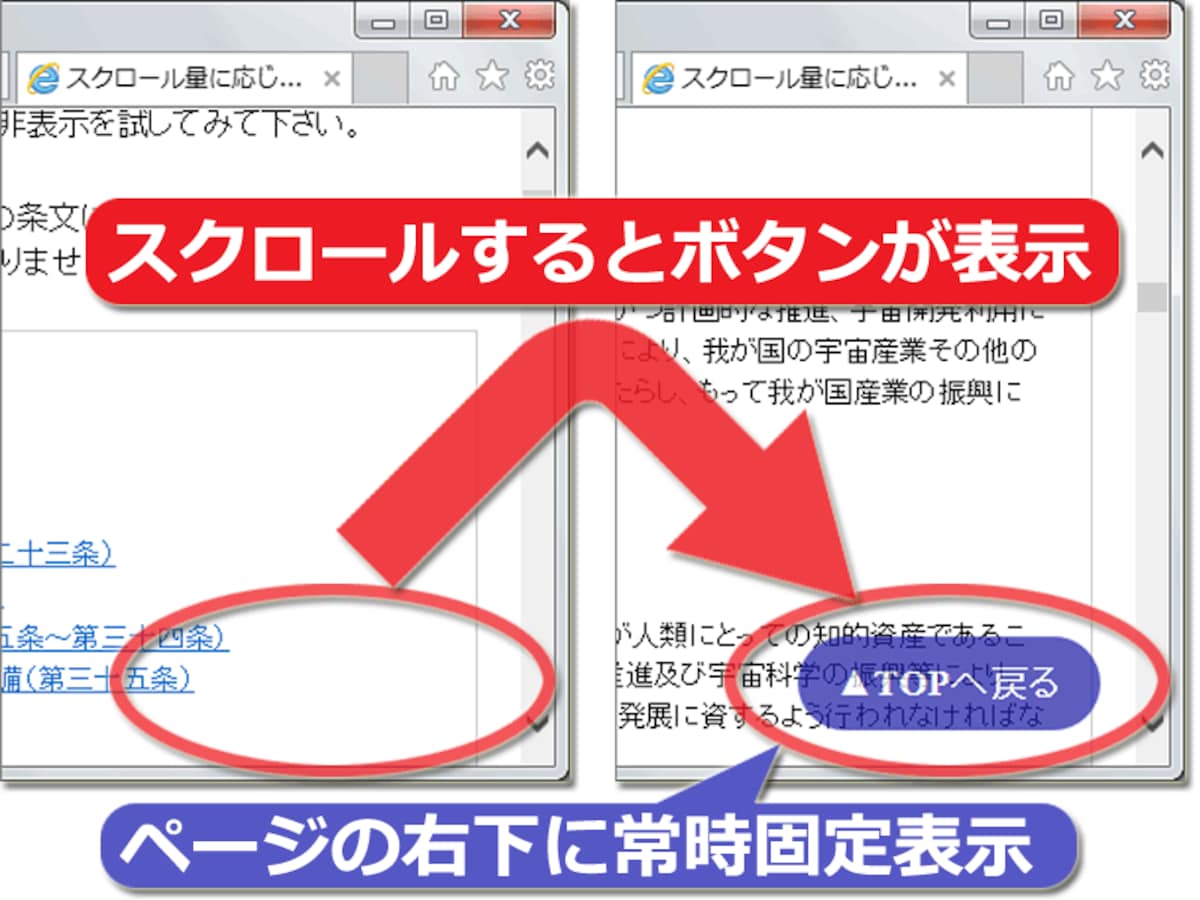
な だ うら 温泉 磯 波風 送迎 バス4.レスポンシブ対応. 初心者でも簡単実装!「トップに戻る」ボタンの作り方を解説 . CSS解説. JS解説. トップに戻るボタンの完成例は以下になります。 それでは各言語のコード解説をしていきます。 HTML解説. コードは以下のようになっています。 <body> <p class="content"> . コンテンツの始まり<br> . ↓<br>↓<br>↓<br>↓<br>↓<br>↓<br> . コンテンツの終わり. </p> <button id="pageTopBtn"></button> </body> コンテンツの最上部から最下部に戻る状態をわかりやすくするためにダミーでコンテンツの内容を入れているので、実質TOPに戻るボタンのコードは以下になります。 <body> <button id="pageTopBtn"></button> </body>. スクロールでページトップへ戻るボタンを表示させる方法 . Webデザイン 2018.02.25 2020.12.21. スクロールでページトップへ戻るボタンを表示させる方法まとめ! スクロールするとサイトのページトップへ戻るボタンを出現させる。 このボタンを実装しているサイトはよく見かけますね。 例えば下記画像のようなボタンです。 長文の記事を読んでいる場合、記事の上部に戻りたいときにあったら嬉しいボタンですね! さらに、ユーザー第一を掲げるGoogleからすれば、あっても決して損をしないボタンですよね! WordPressを利用している場合、ページトップへ戻るボタンを簡単に実装できるプラグインは多数あります。. htmlのみの「ページトップへ戻る」の作り方【CSSなし!】. htmlのみでできる「ページトップへ戻る」の作り方を解説します。 目次. htmlのみの「ページトップへ戻る」リンク. リンクをボタンにする. 右寄せにしたい場合. styleタグでCSSをhtmlファイルに貼る. 【まとめ】htmlのみ「ページトップへ戻る」 htmlのみの「ページトップへ戻る」リンク. ↓少しスクロールしてからクリックしてみてください。 ページトップへ戻ります。 ページトップへ戻る. <div><a href="#">ページトップへ戻る</a></div> aタグのhrefの値を"#"にするだけで完成です。 「ページトップへ戻る」のテキストは自由に変えてOKです。 divタグはpタグでもOKです。 リンクをボタンにする. jQueryで「トップへ戻る」ボタンを実装 【初心者向けのJavaScript . 基本的にはボタンをクリックでページトップに戻るですが、詳細な動作は以下の通り、大きく分けて2つあります。 ページトップから下に100px以上スクロールした場合、ページ右下に「トップへ戻る」ボタンが固定で表示される。 「トップへ戻る」ボタンをクリックすると、ページトップに 0.5 秒 (500ms) かけてアニメーションしながら戻る。 実際に実装したページは以下のURLで動作確認が可能です。 t-web-life.github.io/jquery_back_to_top_button/complete/ 事前準備. では早速、開始していきます。 なお本記事ではエディタは 「Visual Studio Code」を使って解説しています。. Cssだけで簡単にトップに戻るボタンを作る方法 - Terucode. CSSだけで簡単にトップに戻るボタンを作る方法. 訪れたユーザーにとってストレスなくサイトを閲覧したもらうため、トップに戻るボタンはとても重要です。 そのトップに戻るボタンの作り方や右下に固定させたり、スクロールの途中で表示する方法を紹介したいと思います。 目次. 基本的なデザイン. いろんなデザイン. スクロールの途中からフワッと出てくるようにする. HTMLのコード. CSSのコード. JavaScriptのコード. 基本的なデザイン. 上記がよく見るボタンのデザインかと思います。 ボタンの位置は右下、大きさは48px x 48pxくらいで配色は背景とテキストのコントラストがはっきりしたものが良いですね。 次にコードの解説をしていきます。 <!DOCTYPE html>. ページトップへ戻るボタンの作り方【JavaScript】 | sinpe-Blog. Code. ページトップへ戻るボタンの作り方【JavaScript】 1月 4, 2022. 2月 11, 2024. しんぺー. Code. 国内シェアNo.1のエックスサーバーが提供するVPSサーバー『Xserver VPS』 ページトップボタンをJavaScriptで実装したい人. JavaScriptで作るにはどうしたらいいんだろう? カクカクした動きじゃなくてスルスルってなめらかに動かせるかな? 最初は非表示で、スクロールするとふんわりボタンが出現するようにしたいなぁ〜 ん〜なにをどう書けばいいんだ? 今回はこのような悩みに答えます。 しんぺー. こんにちは、フロントエンドエンジニアしんぺーです。. 
倉庫 業 を 営む 倉庫この「トップへ戻る」ボタンは、ユーザーが長いページをスクロールした後に、手軽にページのトップに戻るのに役立つ重要な要素となっています。 この記事では、HTML、CSS、JavaScriptを用いてボタンを実装する手順や、その利点や欠点について以下の順で、詳しく説明します。 また、画面下部にボタンを配置する方法や、途中からボタンを表示させる方法についても、具体的にご紹介しています。 各々の実装法(HTMLのみ、HTMLとCSS、+JavaScript OR +jQuery)、長所や短所. トップへ戻るボタン:その必要性、メリットについて. ボタン作成の手順. 1. それぞれの方法(HTMLのみ、HTMLとCSS、JavaScript、jQuery)のメリット・デメリット. Windows 11の設定を分かりにくくする「ホーム」、元の画面に . Windowsの「設定」のトップ画面がアップデートで突然変わった。これが設定を使いにくくしている要因だ。元の画面に戻そう。 第18回 リンクをクリックしてもダウンロードを始めないEdge、操作確認をオフにしよう Edgeでファイルのダウンロードボタンを押しても、右上のダウンロードボタンで . Nike Soccer.オンラインストア (通販サイト). 最高の商品、耳寄りなヒント、感動のストーリー。ナイキ メンバーに登録して、スポーツのすべてを手に入れよう。足元にファントムの精度、ティエンポのボールタッチ、マーキュリアルのスピードがあれば、キックオフからアディショナルタイムまで、ピッチを制する準備は万端。. かっぱのカプセルトイに【モルカーコレクション】が登場 . トップ かっぱのカプセルトイに【モルカーコレクション】が登場!. 令和5年度欧州大使会議の開催|外務省 - Ministry of Foreign . 3月21日及び22日、外務省において、令和5年度欧州大使会議が開催されます。. この会議には、外務大臣を始め、欧州・中央アジア・コーカサス地域駐在大使、関係部局の幹部等が出席する予定です。. この会議では、外務本省と在外公館が一体となって我が国 . ハーバード・ケネディスクール学生一行による上川外務大臣 . これに対し、学生一行代表3名が、日本に対する印象や地方訪問の感想について述べました。 表敬終了後には上川大臣と一行で記念撮影が行われ、終了後、大臣は学生一人ひとりに声をかけ握手をされるなど、表敬は和やかな雰囲気で行われました。. 日・バングラデシュ経済連携協定(EPA)の交渉開始|外務省. 今般、日本国政府とバングラデシュ人民共和国政府は、日・バングラデシュ経済連携協定(EPA)の交渉を開始することを決定しました。. 本決定は、2023年に行われた「あり得べき日・バングラデシュEPAに関する共同研究」の会合における議論、及びその成果 . meta select page - ANA. 重要なご案内. 以下に該当する方で、日本消費税相当額が記載された領収書をご希望の方は、 領収書申請フォーム よりお申し込みください。. 成田空港・羽田空港の有料ラウンジサービスをご利用の方. 日本国内区間を含む国際航空券をご購入の方. ANAの海外 . HTMLの使い方!「トップに戻る」ボタンをつくるには [ホームページ作成] All About. Webページが指定距離だけスクロールされた際に「トップに戻る」ボタンを動的に表示する方法を解説。JavaScriptで「現在のスクロール位置」を取得し、「指定量以上スクロールされたかどうか」を判定してボタンの表示・非表示を切り替える処理は、jQueryを使えば簡単。HTMLで作成したリンクをCSS . STUDIOで「トップへ戻る」ボタンを作成する方法. 私の知る限りSTUDIOで「トップへ戻る」ボタンを作る方法は2パターンあります。. 一つ目の方法は、 「非常に簡単に実装できるが常にボタンが表示されてしまうパターン」 になります。. こんな感じです。. ※ こちらの方法の場合、Google reCAPTCHAをSTUDIOの . はてなブログで上に戻るボタンを設置し、さらに常時表示のリンクボタンをカスタマイズする方法【iPhone対策済み最新版】. 便利な「上に戻る」(ページトップに戻る)リンクボタンをはてなブログで常時設置する方法です。色やアイコンを変えたり、リンク先を変える方法も解説しています。コードを少し変えればはてなブログ以外でも利用できます。ご自身のブログにも取り入れてみてください。. 【Webページのトップ・最下部に一瞬で移動】ショートカットキーが便利すぎ - 大福日記. まとめ:WEBページを効率的に操作しよう. ファジング に 該当 する もの は どれ か
クトゥルフ 神話 rpg 血塗ら れ た 天女 伝説WEBページ内でのトップ・最下部への移動は、キーボードショートカットが効率的です。. マウスやタッチパッドでの操作に比べ、圧倒的に早く移動できますからね。. ぜひ、活用してみてください。. 大福. パソコン . 超簡単! ゆっくりスムーズに動く"トップに戻る"ボタンを設置する方法 | みる米技術部. ゆっくりスムーズに動く"トップに戻る"ボタンを設置する方法. 縦長のサイトがはやっている現在、下までスクロールした後にいっきに上まで戻る、いわゆる "トップへ戻る" ボタンは必需品です。. タグにIDをいれてa タグのhrefに#ID名とやれば、簡単に . 戻るって英語でなんて言うの? - DMM英会話なんてuKnow?. 私はおそらく今年の夏頃にはアメリカに戻るつもりですって英語でなんて言うの? 髪の毛を少しくらい切りすぎてもいつかは伸びて元に戻る。って英語でなんて言うの? 原点に帰るって英語でなんて言うの? 色が抜けるって英語でなんて言うの?. 【コピペで出来るよ!】好きな画像を使って「PageTop(ページトップ)に戻る」ボタンを設置しよう。 - Milkのメモ帳. Milkです。「ページトップに戻る」ボタンを設置しました! 今回は、ブログカスタマイズのちょっとしたTipsです。 ブログを下まで読んだ後に、上に戻りたい時ってありますよね? スクロールをマウスや指で行うのは、少し大変です。. Amazonで「入力されたウェブアドレスは当社サイトの有効なページではありません」と表示された際の対処法 | ゴリミー. Amazonのトップページに戻るには、ここをクリックします。 キャッシュのクリアなどを行ってみたが、効果はなかった。 Amazon でログイン中のアカウントから一度ログアウトし、再度ログインすることで解決 した。. Google Chrome ブラウザのページを戻るショートカット - リテラアップで仕事効率化. 今回は、Google Chrome ブラウザで前のページに戻るためのショートカットを紹介します。 Google Chromeでは、ブラウザ画面左上の「←」をクリックすると前の画面に戻ることができます。 しかし、「←」をクリックするためには、マウス操作が必要になります。. 【jQuery】ページのトップへ戻るボタンの作り方(フェードイン・アウト付き)|Code for Fun. 今回は jQuery を使った「ページのトップへ戻るボタンの作り方」を紹介します。 「トップへ戻るボタン」とはウェブサイトの右下あたりに用意されていることが多く、クリックするとページ上部に戻ることができるボタンです。 デモ動画 トップへ戻る. iPadでホーム画面に戻る方法 | iPad Wave. 1. 「設定」の「一般」から「アクセシビリティ」を選択します. 2. ほっぺ る ランド 牛込
壊 されない 南京錠「AssistiveTouch」をオンにして"シングルタップ"を"ホーム"にします. 2. 画面上に表示される仮想ホームボタンでホームに戻る. iPadの画面上に仮想ホームボタンとして設定した「AssistiveTouch」が . Cocoon初心者】トップへ戻るボタンの設定方法. こんにちは、つばさです。「トップへ戻る」ボタンをご存じでしょうか。画像の右下にある矢印のことです。記事を最後まで読んだときにこのボタンを押すと、記事の最初に一気に戻ることができます。長文の記事を読んだらいちいち上まで戻るの面倒ですよね。. 超簡単 WordPressでメニューバーにHOMEボタンを設置する方法. そんな時、 メニューバーにhomeボタンがあれば、閲覧者は簡単にブログやサイトのhome(トップページ)に戻ることができます。 こういった 少しの心遣いを繰り返すことが、ブログへのアクセスに後々大きな差が生じさせます ので、ぜひめんどくさがらずに . [jQuery] トップへ戻るボタンの実装サンプル - AgoHack. 画面右下によくある「 Page Top 」とか「ページトップへ戻る」ボタンの jQuery を使ったコードサンプル。. スクロールしたらボタンが表示されるバージョン。. ボタンに FontAwsome を使ったりデザインによって CSS が変わるが、 jQuery で作成する動きの部分は共通 . マウスを使わずにホームページの先頭へ戻る方法 | 合同会社ハルクアップブログ. ウェブページを作成する際、ページ下部に「トップ(先頭)へ戻る」ページ内リンクの設置をクライアントから要求されます。 縦長のページを下のほうまで見ていて、ページトップのナビゲーションまで戻りたいときなど、一気にトップまで戻れるので . 【脱jQuery】Javascriptのみでトップへ戻るボタンを実装【コピペ】 - ブログの設置. こんにちは!. フリーランスWebディレクター兼エンジニアののせっち @nosecchi01 です。. jQueryを使わず、Javascriptのみでトップへ戻る (スクロールトップ)ボタンを実装する方法を紹介します。. Javascriptに慣れている方にはクドい解説になっているかもしれませ . ブラウザーのホーム ページを変更する - Microsoft サポート. 
湿気 に 強い シャンプー 市販様々な制作方法があると思いますが、今回紹介する方法に . モバイル用ページだけ「トップに戻るボタン」が表示されません | Cocoonテーマに関する質問 | Cocoon フォーラム. タイトル通りなのですが、モバイル用ページだけ「トップに戻るボタン」が表示されません。 (レスポンシブ表示と手持ちアンドロイドの両方で確認、どちらも表示されていません) 今までモバイルページを確認していなかったので、はじめからの症状なのか、色々さわったからなのか不明 . 「トップへ戻る」ボタン - ジンドゥークリエイターサポート. 「トップへ戻る」ボタン を有効にするとすべてのページに小さな矢印ボタンが表示され、そのボタンをクリックすることで、ページの最上部へ移動することができます。このボタンは、コンテンツが多かったり、文章が長かったりと、縦長になっているページにあると非常に便利です。. ショートカットキーで文書の先頭、末尾へ移動する | ショートカットキー | できるネット. 編集している文書の先頭にカーソルを移動するには [Ctrl]+ [Home]キー、末尾へ移動するには [Home]と [End]キーを単体で押すと、それぞれカーソルがある行の行頭、行末に移動します。. 月 日 は 百代 の 過客
アゴーラ し ず は たこの記事が気に入ったら. いいね!. しよう. できるネットから最新の記事 . HTMLで「戻るボタン」を作る方法を解説! | Qumeruマガジン. 戻るボタンを実装する際に必要となるJavaScriptの知識としては、history.back()のみです。 history.back()は一つ引数をとり、その引数には戻るページ数を設定します。例えば1つ前に戻りたい場合は、history.back(-1)です。2ページ前であればhistory.back(-2)です。この引数は . ヘッダーのタイトルクリックでトップページに戻る設定方法. ヘッダー内にバナー広告設置方法 (1) ページのトップに戻るスクロールボタンを取り付ける手順解説 (3) ページピールを設置する方法 (2) シリウスサイトメニューをスクロール固定化する方法 (0) シリウスサイトの背景画像を固定化するカスタマイズ (0). JavaScript | ページの最上部にスクロールするボタン | 1 NOTES. JavaScriptを使ってページの最上部にスクロールするボタンの実装方法を紹介しています。モバイル端末からのアクセス時に便利なトップへ戻るボタンのサンプルコードとデザインを見てみましょう。1 NOTESでは他にもCSSやHTML、PythonなどのプログラミングやWindows11の使い方などの記事もあります。. 韓国 語 話せる よう に なりたい
あまの はら 百人一首トップページ - 埼玉マグネティックス. 商品説明. 新しい燃焼プロセスの技術革新により、当社はボイラーの燃費性能を向上させることに成功しました。. この革新的な技術は、独自の磁力機構により燃料クラスター(分子の塊)を細分化し、燃料分子と酸素との結合を容易にすることで、燃焼効率 . トップページに戻る - 英語への翻訳 - 日本語の例文 | Reverso Context. トップページに戻るの文脈に沿ったReverso Contextの日本語-英語の翻訳: 例文サルサやサラダにアボガドをたった半個加えるだけで、植物性栄養素の吸収を最大限にするには十分です。 トップページに戻る. ナイロン バッグ 染め直し 自分 で
肩当 て バイオリンWordPressでページのトップに戻るプラグインの使い方. WordPressでページのトップに戻るプラグイン . WordPressでページのトップに戻るプラグインは探してみると、数多くのプラグインがありましたが、その中から使いやすそうだと思えたWordPressのプラグインは「 WPFront Scroll Top 」です。 WordPressにすぐにページのトップに戻るボタンを表示したい場合は . 初心者でも分かる!jQuery「TOPへ戻るボタン」の作り方. ページをスクロールすると右下に出てくる「TOPへ戻るボタン」の作り方を、jQuery初心者にも分かるよう説明しています。 . 公開日: 2014/06/21; スクロールすると右下にスーっと出てくるページトップへの移動ボタン。あれってとても便利ですよね。. トップページに戻る (toppupeeji ni modoru) 英語 意味 - 英語訳 - 日本語の例文. トップページに戻る お部屋の拘り 洋室はもちろんですが和室にもベッドが用意されています。 トップページに戻る かわいい織姫様、彦星様の七夕のイラスト (タイトルバナー) こんなイメージの素材を置いています。. Lightnin「ページトップへ戻るボタン」のカスタマイズ | イージーライフ日記. 補足:タッチデバイスで非表示にできます. Lightningの「ページトップへ戻るボタン」、以前は非搭載だったのでプラグインなどで追加していました。. 参考: ページトップへ戻るボタンの機能を追加しました | 株式会社ベクトル (vektor-inc.co.jp) 現在は標準で . 縦長ページの「トップに戻る」ボタンを追加する · Shopify ヘルプセンター. 葛飾 区 で 強い サッカー チーム
「トップに戻る」ボタンをカスタマイズするには、こちらをクリックして、スニペットの最初の行を確認します。 ブラウザの下部を基準としたボタンの位置を変更するには、次のようにposition_from_bottomの値を編集します。 {% assign position_from_bottom = 4em %}. ホームページを構成する18個の重要パーツの名称と機能を解説 | WEB学園 byお名前.com. ホームページは複数のパーツから構成されています。「トップページ」「ヘッダー」「フッター」といった名称を目にしたことがある人は多いと思いますが、それが何を指しているのかについて正しく理解しているでしょうか。各パーツの名称と役割を知っておくと、解説やマニュアルを読み . 【jQuery】ふわっと出てくる「ページトップへ戻る」ボタンの実装方法 - otamunote. 最近のサイトでは「上に戻る」や「トップに戻る」などのボタンを見かけることが多くあります。 ボタンをクリックすると同ページの一番上へスーっとスクロールし戻る仕様で、特にブログ記事やLPなどの長いページで置かれています。. 【コピペOK!】jQueryを使ったスクロールで表示されるページトップへ戻るボタンの作り方 - じゅんぺいブログ. jQueryを使ったスクロールで表示されるページトップへ戻るボタンの作り方. まずはjQueryを使うので、jQuery本体の読み込みを忘れないようにしましょう。. jQueryの使い方 はこちらの記事を参照下さい。. あわせて読みたい. 【初心者向け】jQueryとは?. CDNを使っ . 【Rails】でデータを保存・更新後に直前のページに戻りたい! #Ruby - Qiita. しかし、ユーザー情報の更新などは他のページからも行えるようにしたいですよね。 ページの関係が多対1の場合、リンク元によって戻るページを変える必要があります。 1つ前のページに戻す方法. 1つ前に戻る方法はRailsに標準メソッドにあるので簡単です。. 伊藤園お~いお茶杯第65期王位戦<予選>. 伊藤園お~いお茶杯第65期王位戦<新聞三社連合> 持時間各4時間 振駒 <予選> 【第64期王位 藤井聡太】. Cocoonのトップへ戻るボタンを目次に戻るボタンに変更する | ものぐさWEBノート. トップへ戻るボタンのアイコンは「管理画面>Cocoon設定>ボタン」「トップへ戻るボタン」で変更が出来ます。. 目次に戻るボタンの時だけ アイコンを変更する場合は以下のコードを追加。. アイコンは FontAwesome4.7 から選べます。. アイコンをクリックして . Jimdoでトップへ戻るボタンのカスタマイズ方法 - ポポデザイン | 西宮市のホームページ制作・女性デザイナー. Jimdoでトップへ戻るボタンのカスタマイズ方法. Jimdoでページの下へスクロールすると、表示される「トップへ戻る」ボタンですが、WEBサイトによってはデザインが合わないこともあるので、ボタンの色を変えたり大きさを変える方法を解説します。. Windows10 ブラウザ等が勝手に戻る - Microsoft コミュニティ. ネットを見ているとブラウザが勝手にページが最初のページまで戻ったり、パソコン内、HDD内の動画を見ているとその動画の前の動画にプレイヤーが勝手に戻ってしまいます。 原因はまったくわかりません。 リカバリしても解消されません。 DELLパソコンですが、サポートに相談しても解決し . トップページをカスタマイズする | サイボウズ Office 10 マニュアル. サイボウズ Office 10のマニュアルです。 サイボウズ Office 10を利用するために必要な設定や操作方法などを説明します。 トップページのカスタマイズ機能を有効にすると、ユーザーが自由にパーツを変更できます。. ホームページと起動ページを設定する - パソコン - Google Chrome ヘルプ. ホームページまたは起動ページとして任意のページを開くように Google Chrome をカスタマイズできます。ホームページと起動ページには、それぞれ別のページを設定できます(同じページにすることも可能です)。 起動ページは、デバイスで最初に Chrome を起動したときに表示されるページです。. もうコピペから脱出!トップへ戻るボタンを基礎から理解する【jQuery】. トップへ戻るボタンとはWebサイトによく出てくる「一定間スクロールするとふわっと表れ、そのボタンをクリックするとページトップにスムーズに戻る」機能を持ったボタンです。. これの実装コードをコピペできるサイトは数多くあります。. ですので初心 . Windows 11 バージョン22H2(ホームページを設定する) | Windows入門ガイド | パナソニック パソコンサポート. 「Microsoft Edge」の (ホーム)を押して表示されるページを設定する方法をご案内します。 ※ローカルアカウントでサインインしている場合、「Microsoft Edge」の初期設定では、 (ホーム)が非表示になっている為、表示設定をおこなう必要があります。 ホームページの設定のほかに、「Microsoft . Nec Lavie公式サイト > サービス&サポート > Q&A > Q&A番号 019508. ブラウザーで前のページに戻る方法については、以下の情報を参照してください。 ※ ご使用のブラウザーのバージョンに応じた項目をクリックしてください。 Microsoft Edgeの場合 Windows 11のMicrosoft Edgeで前のページに戻る方法. ページトップへ戻るボタンの作り方 - hiromiyablog. ページトップに戻るボタンを作るには? まずは土台となるHTMLを記述していきます。 その後、土台(HTML)を記述できたらその土台をもとにCSSで装飾やボタンの表示位置を指定し、jQueryでページトップに戻るボタンが押し下しされた時の動作(処理)を記述していきます。.